
- #Dreamweaver responsive design tutorial for free#
- #Dreamweaver responsive design tutorial how to#
- #Dreamweaver responsive design tutorial upgrade#
- #Dreamweaver responsive design tutorial code#
Responsive Design HTML CSS Web Design Dreamweaver CC Sponsorship for the forum to myself and all other BYOL staff.Īll the techniques used by trained website designers. You will find the finished files so you never fall behind.
#Dreamweaver responsive design tutorial how to#
How to get the most out of your Photos portfolio. Ways to preview your plans on your mobile device. Learn how to download a drawing from Illustrator and create an effective website.Ĭreate mobile, tablet, and desktop models for the website.Ĭreate our responsive navigation with the way it responds to the burger menu You will learn how to build a responsive portfolio website from scratch.
#Dreamweaver responsive design tutorial for free#
you can download and watch for free after enroll.39 lectures for 3 hours + well-structured content!
#Dreamweaver responsive design tutorial code#
If you prefer to work in code only then this course isn’t right for you. No previous Dreamweaver experience is necessary.NO: This course is NOT suited to people experienced in using HTML & CSS. Aimed at people new to the world of web design. For people who prefer not to work in code. A wealth of other resources and websites to help your new career path. All the techniques used by professional website designers.Ways to preview your designs straight to your mobile device.Firm understanding of responsive web design.Professional workflows and shortcuts.

Email me what you’re trying to do and check if you’re on the right track.Ħ0 lectures 3 hours of content!Forum support from me. A free 30 day trial can be download from Adobe here.No previous Dreamweaver or web design experience is necessary.If you're not sure if this course is right for you. You'll need a copy of Dreamweaver CC 2017.
#Dreamweaver responsive design tutorial upgrade#
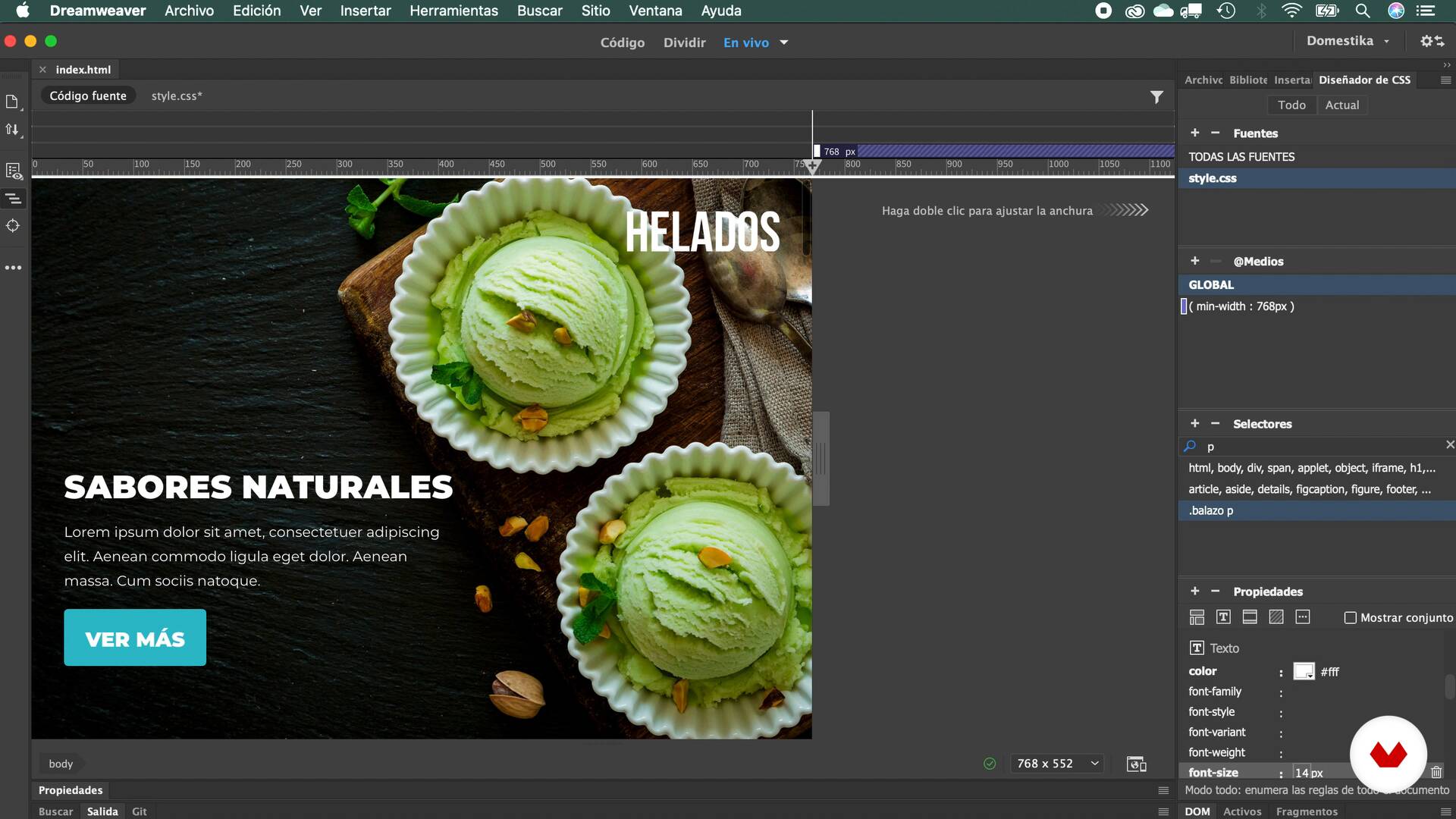
Now it’s time to upgrade your skills, get that better job and impress your clients. Know that I’ll be around to help - if you get lost you can message in the forum and together we’ll get you back on track. Even easier you’ll learn to impress clients by embedding videos, calendars, maps, event ticketing & social sharing options. We’ll work with Dreamweaver’s new Bootstrap integration to easily add carousels, tabbed menu’s and accordions. I’ll be teaching you how to create navigation bars, how to work with responsive images and favicons. How to create mobile and tablet versions of your design and how to test your website on your phone. I’ll be showing you how to work with Dreamweaver to easily create HTML & CSS websites. At the end of each video I have a downloadable version of where we are in the process so you can compare your project with mine making it easy to see where you might have a problem. With exercise files you can download and work along with me.

I’m a Dreamweaver Certified Instructor and an Adobe Certified Web Specialist. During the course we’ll create a website for a mock creative agency - creating mobile and desktop versions. From creating your first page through to uploading your website to the internet. We cover everything you need to build your first website. You’ll learn how to make responsive websites in Dreamweaver as well as learning what to charge and how to manage a website project. These are the skills you’ll need to become a professional web designer. We won't hide from code but we'll use all the visual tools that makes Dreamweaver so amazing. I built this course for the visual person, the right brained person. Hi - my name is Dan and I’ll be leading you through this course on how to Make money building mobile friendly websites using Dreamweaver. You can download Bootstrap 3 by Googling ""get bootstrap 3""

Some versions of Dreamweaver will require you to download the specific Bootstrap version you want to use and link it within the site. Please do this before starting the course. You can change it back to 3 using the ‘New Document Bootstrap Preferences'. Dreamweaver has recently updated to Bootstrap version 4.

What you'll learnBuild responsive websites using Dreamweaver.Create mobile friendly websites.Understand HTML & CSS.Create their own website. Bootstrap 3 Responsive Design in Adobe Dreamweaver CC 2017 - learn Dreamweaver


 0 kommentar(er)
0 kommentar(er)
